闭包(Closure)是JavaScript中最强大也最容易让人困惑的概念之一。下面是闭包原理,常见的闭包问题及其详细解答。
1. 什么是闭包?请用自己的话解释
标准答案:
闭包是指有权访问另一个函数作用域中变量的函数。更具体地说,闭包是由函数以及声明该函数的词法环境组合而成的。这个环境包含了这个闭包创建时作用域内的任何局部变量。
加分回答:
闭包本质上是一个函数内部返回的函数,它"记住"了其外部函数的作用域,即使外部函数已经执行完毕。闭包的核心特性是:
能够访问外部函数的变量
能够记住并访问所在的词法作用域,即使函数是在当前词法作用域之外执行
闭包对JavaScript的模块化、数据封装和私有变量实现都有重要价值。
代码示例:
function createCounter() {
let count = 0; // 这个变量在闭包中被"捕获"
returnfunction() {
count += 1;
return count;
};
}
const counter = createCounter();
console.log(counter()); // 1
console.log(counter()); // 2
2. 闭包会导致内存泄漏吗?为什么?
标准答案:
闭包本身不会导致内存泄漏,但使用不当可能会。当闭包引用了大对象或维持了不再需要的引用,而这些引用无法被垃圾回收机制回收时,就会导致内存泄漏。
加分回答:
在老版本的IE浏览器中(主要是IE6和IE7),由于其垃圾回收算法的缺陷,闭包确实容易导致内存泄漏,特别是当闭包中引用了DOM元素时。但在现代浏览器中,只要不再有对闭包的引用,闭包就会被正常回收。
内存泄漏通常出现在以下情况:
闭包维持了对大型数据结构的引用但不再需要它
在事件处理程序中创建闭包但忘记移除事件监听器
定时器中使用闭包但没有清除定时器
代码示例:
function potentialLeak() {
const largeData = newArray(1000000).fill('潜在的内存泄漏');
returnfunctionprocessSomeData() {
// 使用largeData中的一小部分
return largeData[0];
};
}
// 正确用法:使用完后解除引用
let process = potentialLeak();
console.log(process());
process = null; // 允许垃圾回收
3. 请解释下面代码的输出结果并说明原因
for (var i = 1; i <= 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
标准答案:
输出结果是打印五次数字6。
原因:setTimeout中的回调函数形成了闭包,引用了外部的变量i。由于使用var声明,i是函数作用域的变量,循环结束后i的值变为6。当定时器触发时,所有的回调函数都引用同一个i,所以都输出6。
加分回答:
要让代码按预期输出1到5,有以下几种解决方案:
方案1:使用IIFE(立即执行函数表达式)创建独立作用域
for (var i = 1; i <= 5; i++) {
(function(j) {
setTimeout(function() {
console.log(j);
}, 1000);
})(i);
}
方案2:使用let声明块级作用域变量
for (let i = 1; i <= 5; i++) {
setTimeout(function() {
console.log(i);
}, 1000);
}
方案3:利用setTimeout的第三个参数
for (var i = 1; i <= 5; i++) {
setTimeout(function(j) {
console.log(j);
}, 1000, i);
}
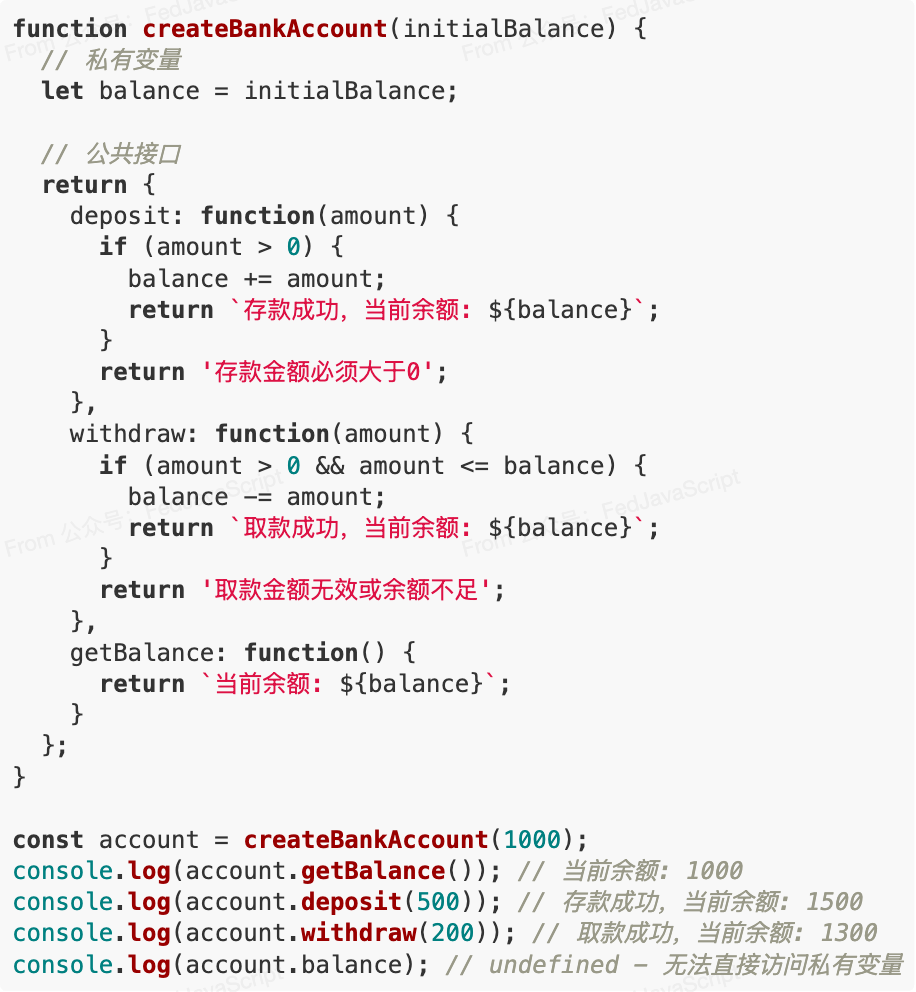
4. 如何使用闭包实现私有变量?
标准答案:
JavaScript没有原生的私有变量语法(在ES2022类语法引入私有字段前),但可以通过闭包模拟私有变量,将变量封装在函数作用域内,只暴露必要的接口。
加分回答:
闭包实现私有变量是模块模式和揭示模块模式的核心机制,也是JavaScript面向对象编程中重要的封装手段。实际开发中,这种方式可以避免全局命名空间污染,提高代码的安全性和可维护性。
代码示例:

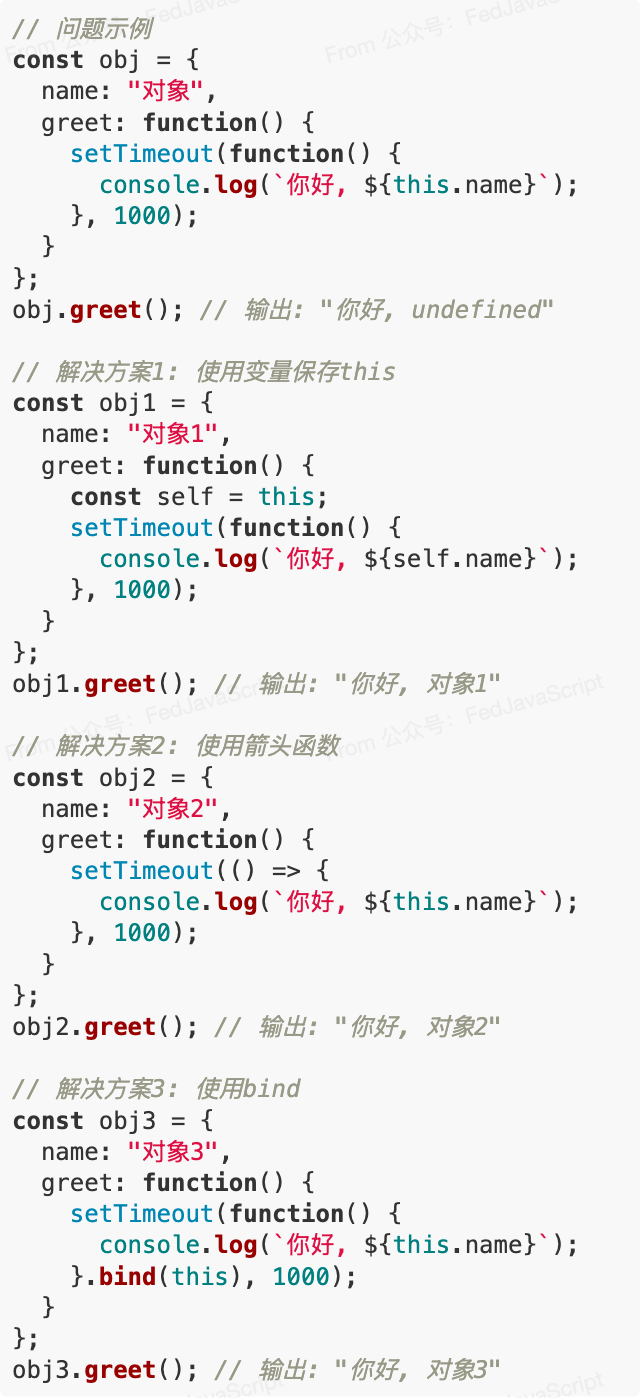
5. 闭包与this关键字之间有什么关系?
标准答案:
闭包可以捕获外部函数的变量,但不会自动捕获this。在JavaScript中,this的值是在函数调用时动态确定的,而不是在函数定义时确定的,所以闭包中的this可能会与预期不符。
加分回答:
当在闭包中使用this时,需要特别注意this的指向问题。有以下几种常见解决方案:
在外部函数中将
this赋值给一个变量(通常命名为self或that)使用ES6的箭头函数,它会继承外部作用域的
this使用
bind方法明确绑定this使用
call或apply方法调用闭包并指定this
代码示例:

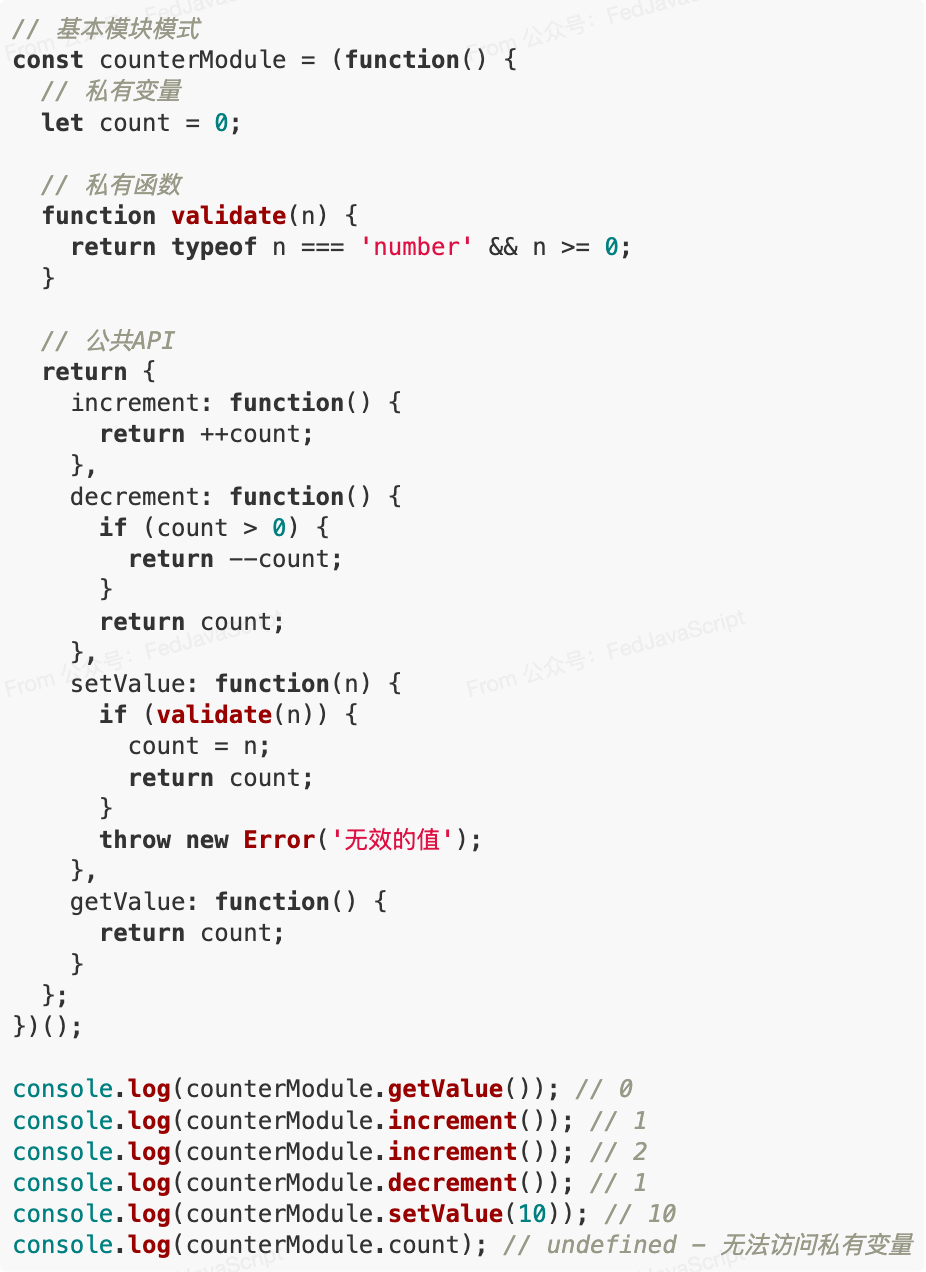
6. 什么是"模块模式"?它如何利用闭包?
标准答案:
模块模式是一种使用闭包来创建封装和私有状态的设计模式。它通过立即执行函数表达式(IIFE)创建私有作用域,只返回公共API,隐藏内部实现细节。
加分回答:
模块模式是JavaScript中最常用的设计模式之一,尤其在ES6模块系统普及前。它有几个重要特点:
封装:保护变量和函数不被外部访问
命名空间:减少全局变量,避免命名冲突
重用:创建可重用、可维护的代码
依赖管理:可以在模块内部清晰地声明依赖
ES6模块系统在某种程度上取代了传统的模块模式,但理解模块模式对理解JavaScript的闭包和作用域机制仍然很重要。
代码示例:

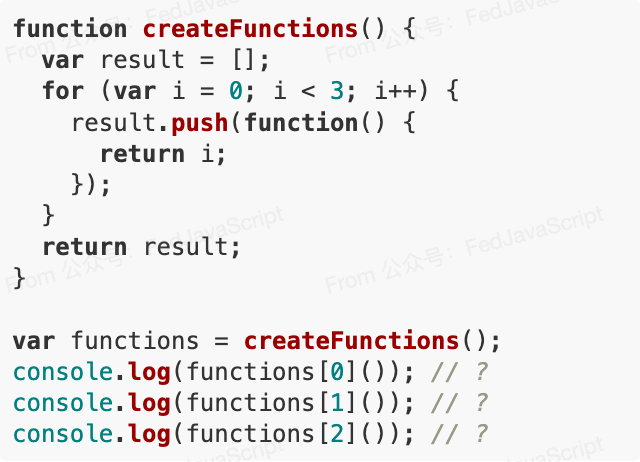
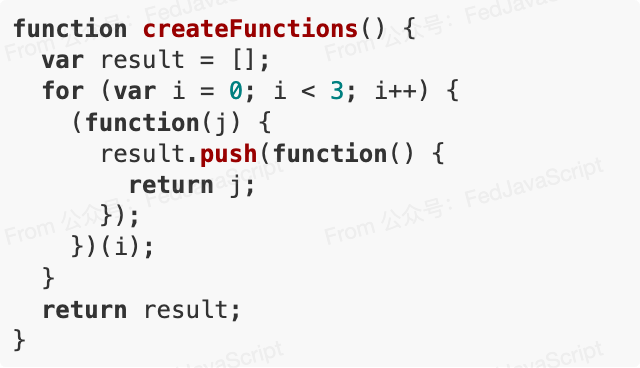
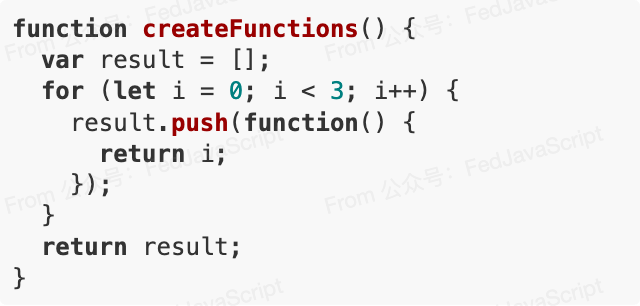
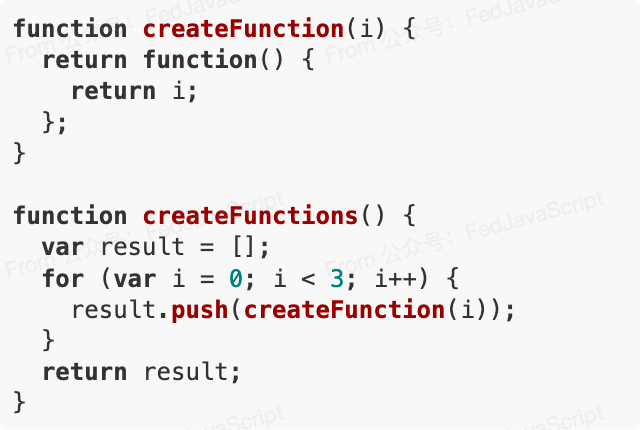
7. 请解释以下代码输出,并解决其中的问题

标准答案:
输出是3个3,而不是预期的0、1、2。
原因:闭包引用的是变量本身,而不是变量的值。当循环结束后,i的值为3,所有函数都引用同一个i,所以都返回3。
加分回答:
这是闭包中常见的"循环陷阱"。有以下几种解决方法:
方法1:使用IIFE创建新的作用域

方法2:使用ES6的let声明

方法3:使用函数工厂

8. 闭包如何影响性能,有哪些优化策略?
标准答案:
闭包可能影响性能的方面:
内存占用:闭包会保持对外部变量的引用,增加内存消耗
垃圾回收:闭包中的变量不会被自动回收,直到闭包本身不再被引用
作用域链查找:闭包中访问外部变量需要沿作用域链查找,比访问本地变量慢
加分回答:
优化策略:
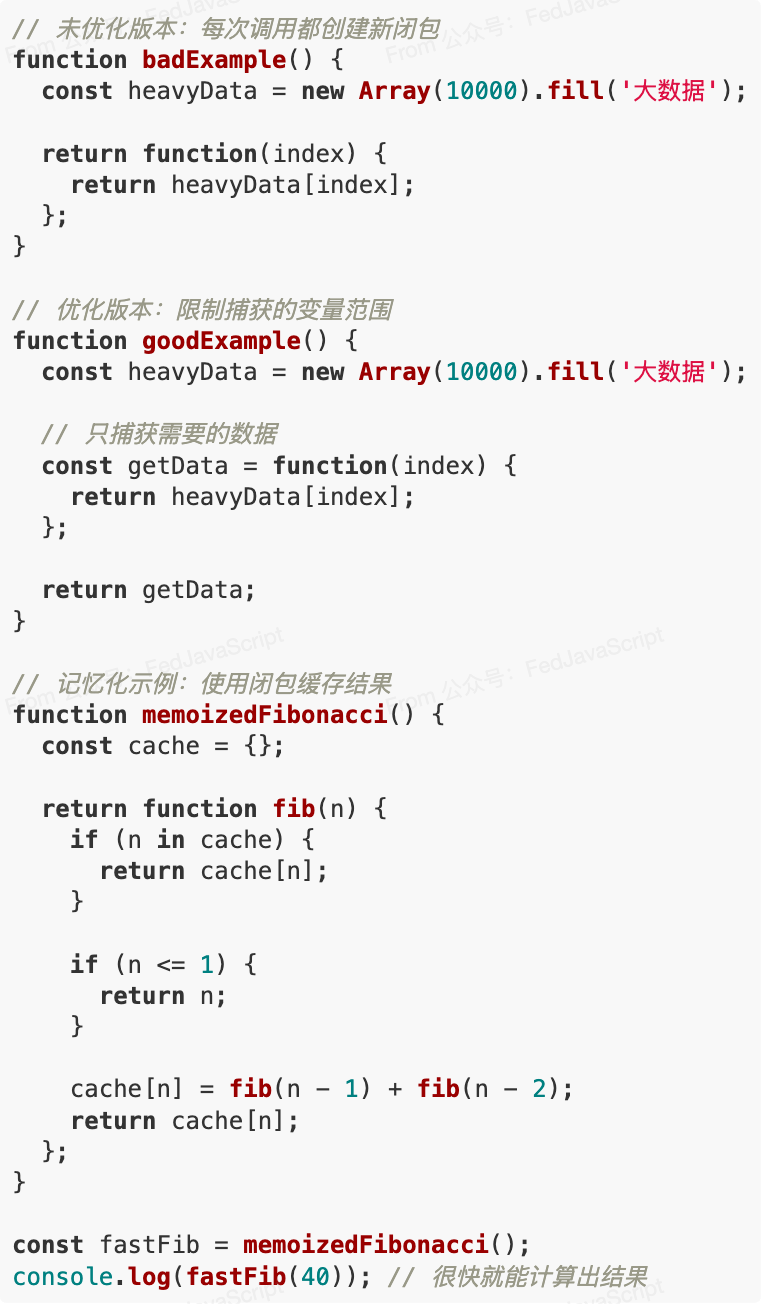
限制闭包作用域:只捕获需要的变量,避免捕获整个作用域
及时解除引用:当不再需要闭包时,显式解除引用(赋值为null)
避免循环中创建大量闭包:考虑使用对象池或其他设计模式
合理使用缓存机制:可以用闭包实现记忆化(memoization)来提高性能
避免在性能关键路径上过度使用闭包:在频繁执行的代码中,尽量减少闭包的使用
代码示例(优化前后对比):

9. 请解释闭包的"静态作用域"特性,并举例说明
标准答案:
JavaScript采用的是词法作用域(也称静态作用域),这意味着函数的作用域在函数定义时就已确定,而不是在函数调用时确定。闭包正是基于这种静态作用域机制,能够"记住"它被创建时的环境。
加分回答:
静态作用域与动态作用域的区别在于变量解析的时机:
静态作用域:在代码编译阶段就能确定变量的作用域,与函数调用位置无关
动态作用域:变量的作用域在运行时根据函数调用栈确定
JavaScript的闭包正是利用了词法作用域的特性,使得函数能够记住并访问它的词法作用域,即使该函数在其词法作用域之外执行。这是JavaScript中函数是一等公民的重要体现。
代码示例:
let globalVar = 'global';
functionouterFunc() {
let outerVar = 'outer';
functioninnerFunc() {
console.log(outerVar); // 访问的是定义时的词法环境中的outerVar
console.log(globalVar); // 然后是全局环境
}
return innerFunc;
}
// 新的词法环境
functionexecuteFunc() {
let outerVar = 'different value';
let globalVar = 'different global';
const inner = outerFunc();
inner(); // 输出 "outer" 和 "global",而不是 "different value" 和 "different global"
}
executeFunc();
这个例子清晰地表明,innerFunc 记住并访问的是它定义时的词法作用域(outerFunc内部),而不是它执行时的作用域(executeFunc内部)。
10. 如何使用闭包实现柯里化(Currying)?并解释其应用场景
标准答案:
柯里化是一种将接受多个参数的函数转换为一系列使用单一参数的函数的技术。闭包可以帮助我们实现柯里化,因为每个返回的函数都可以记住之前传入的参数。
加分回答:
柯里化的核心优势是参数复用、延迟执行和提高代码可读性。在JavaScript中,柯里化有多种实现方式,但核心都依赖于闭包能够记住先前传入的参数。
柯里化的应用场景包括:
事件处理:创建特定配置的事件处理函数
日志记录:预设日志级别或类别
配置函数:根据不同环境生成不同配置
部分应用:固定一些参数,创建更专用的函数
函数式编程:实现函数组合和管道操作
代码示例:
// 简单的柯里化实现
functioncurry(fn) {
returnfunctioncurried(...args) {
if (args.length >= fn.length) {
return fn.apply(this, args);
} else {
returnfunction(...args2) {
return curried.apply(this, args.concat(args2));
};
}
};
}
// 实际应用示例
functionadd(a, b, c) {
return a + b + c;
}
const curriedAdd = curry(add);
console.log(curriedAdd(1)(2)(3)); // 6
console.log(curriedAdd(1, 2)(3)); // 6
console.log(curriedAdd(1)(2, 3)); // 6
// 实际应用:配置日志函数
functionlog(level, module, message) {
console.log(`[${level}] [${module}] ${message}`);
}
const curriedLog = curry(log);
const errorLog = curriedLog('ERROR');
const userErrorLog = errorLog('USER');
userErrorLog('用户名不存在'); // [ERROR] [USER] 用户名不存在
userErrorLog('密码错误'); // [ERROR] [USER] 密码错误
// API请求示例
functionrequest(baseUrl, endpoint, data) {
console.log(`Fetching ${baseUrl}${endpoint} with data:`, data);
// 实际请求代码...
}
const curriedRequest = curry(request);
const apiRequest = curriedRequest('https://api.example.com');
const userApi = apiRequest('/users');
userApi({id: 123}); // Fetching https://api.example.com/users with data: {id: 123}
userApi({name: 'test'}); // Fetching https://api.example.com/users with data: {name: 'test'}
